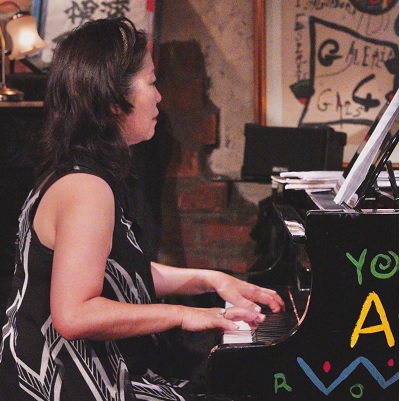
Concert de Noel 2024
paris 3 jazz avec le trio mamamia basiste et batteur
Sign in to publish a comment



October 29, 2024 at 9:23:00 PM roxane
paris 3 jazz avec le trio mamamia basiste et batteur
Sign in to publish a comment
Commentaire Masae

regular user
post_show.html.twih
Click on this button to show the source code of the Controller and template used to render this page.
src/Controller/BlogController.php at line 81
/**
* NOTE: when the controller argument is a Doctrine entity, Symfony makes an
* automatic database query to fetch it based on the value of the route parameters.
* The '{slug:post}' configuration tells Symfony to use the 'slug' route
* parameter in the database query that fetches the entity of the $post argument.
* This is mostly useful when the route has multiple parameters and the controller
* also has multiple arguments.
* See https://symfony.com/doc/current/doctrine.html#automatically-fetching-objects-entityvalueresolver.
*/
#[Route('/posts/{slug:post}', name: 'blog_post', requirements: ['slug' => Requirement::ASCII_SLUG], methods: ['GET'])]
public function postShow(Post $post): Response
{
// Symfony's 'dump()' function is an improved version of PHP's 'var_dump()' but
// it's not available in the 'prod' environment to prevent leaking sensitive information.
// It can be used both in PHP files and Twig templates, but it requires to
// have enabled the DebugBundle. Uncomment the following line to see it in action:
//
// dump($post, $this->getUser(), new \DateTime());
//
// The result will be displayed either in the Symfony Profiler or in the stream output.
// See https://symfony.com/doc/current/profiler.html
// See https://symfony.com/doc/current/templates.html#the-dump-twig-utilities
//
// You can also leverage Symfony's 'dd()' function that dumps and
// stops the execution
return $this->render('blog/post_show.html.twig', ['post' => $post]);
}
templates/blog/post_show.html.twig at line 1
{% extends 'baseblog.html.twig' %}
{% block body_id 'blog_post_show' %}
{% block main %}
<h1>{{ post.title }}</h1>
<p class="post-metadata">
<span class="metadata"><i class="fa fa-calendar"></i> {{ post.publishedAt|format_datetime('long', 'medium', '', 'UTC') }}</span>
<span class="metadata"><i class="fa fa-user"></i> {{ post.author.fullName }}</span>
</p>
{{ post.content|markdown_to_html|sanitize_html }}
{{ include('blog/_post_tags.html.twig') }}
<div id="post-add-comment" class="well">
{% if is_granted('IS_AUTHENTICATED_FULLY') %}
{# when the name of the Twig argument is the same as the name of the variable, you can omit it.
e.g. instead of controller('...', {post: post}) you can use controller('...', {post}) #}
{{ render(controller('App\\Controller\\BlogController::commentForm', {post})) }}
{% else %}
<p>
<a class="btn btn-success" href="{{ path('login', {'redirect_to': app.request.pathInfo}) }}">
<i class="fa fa-sign-in" aria-hidden="true"></i> {{ 'action.sign_in'|trans }}
</a>
{{ 'post.to_publish_a_comment'|trans }}
</p>
{% endif %}
</div>
<h3>
<i class="fa fa-comments" aria-hidden="true"></i> {{ 'post.num_comments'|trans({ 'count': post.comments|length }) }}
</h3>
{% for comment in post.comments %}
<div class="row post-comment">
<a name="comment_{{ comment.id }}"></a>
<h4 class="col-sm-3">
<strong>{{ comment.author.fullName }}</strong> {{ 'post.commented_on'|trans }}
{# it's not mandatory to set the timezone in localizeddate(). This is done to
avoid errors when the 'intl' PHP extension is not available and the application
is forced to use the limited "intl polyfill", which only supports UTC and GMT #}
<strong>{{ comment.publishedAt|format_datetime('medium', 'short', '', 'UTC') }}</strong>
</h4>
<div class="col-sm-9">
{{ comment.content|markdown_to_html|sanitize_html }}
</div>
</div>
{% else %}
<div class="post-comment">
<p>{{ 'post.no_comments'|trans }}</p>
</div>
{% endfor %}
{% endblock %}
{% block sidebar %}
{% if is_granted('edit', post) %}
<div class="section">
<a class="btn btn-lg btn-block btn-success" href="{{ path('admin_post_edit', {id: post.id}) }}">
<i class="fa fa-edit" aria-hidden="true"></i> {{ 'action.edit_post'|trans }}
</a>
</div>
{% endif %}
{# the parent() function includes the contents defined by the parent template
('base.html.twig') for this block ('sidebar'). This is a very convenient way
to share common contents in different templates #}
{{ parent() }}
<p>post_show.html.twih</p>
{{ show_source_code(_self) }}
{{ include('blog/_rss.html.twig') }}
{% endblock %}
magali commented on Nov 19, 2024, 4:40 PM
ceci est un commentaire d' ismael